/~/þ ÐØ ŸÅGÔ | home
Web Master | Gifs | Links | Deixe seu recado | Corinthians | Skate | Smiley | Surf | Snowboard | Cantadas | Downloads | Midi | Emoticons | Piadas | Java Script | busca | HTML | Nick changer | Guestbook
HTML
Parágrafo
O parágrafo <p></p> define o alinhamento de um determinado bloco de texto dentro da página e insere uma linha em branca após o mesmo. Existem quatro tipos de alinhamento. left (esquerda), right (direita), center (centro), justify (justificado - para browsers 4.0 ou superior). Veja um exemplo de parágrafo centralizado:
<p align="center"> Aqui você coloca o texto </p>
Blockquote
O tag duplo <blockquote></blockquote> faz a margem começar mais dentro da página. O efeito deste tag pode ser acumulado, obtendo assim margens maiores. Veja um exemplo abaixo:
<blockquote>HTML Guide possui uma coleção de exemplos JavaScript, DHTML e CSS para você aprender e utilizar em suas páginas.</blockquote>
HTML Guide possui uma coleção de exemplos JavaScript, DHTML, CSS para você aprender e utilizar em suas páginas.
Estilo de Texto
Para destacar uma determinada parte do texto usa-se o negrito e itálico. Veja abaixo um exemplo de cada:
<b>Texto em Negrito</b>
Texto em Negrito
<I>Texto em Itálico</I>
Texto em Itálico
<I><b>Texto em Itálico/Negrito</I></b>
Texto em Itálico/Negrito
Atributos Font
<font></font>
Determina o início e o fim da configuração da fonte em um determinado bloco de texto.
<font face="nome da fonte">Texto<fonte>
Determina o tipo de fonte que será usada no bloco de texto.
Ex: <font face="Arial">Texto<fonte>
<font color="cor">Texto<fonte>
Determina a cor do texto.
Ex: <font face="Blue">Texto<fonte>
<font size="x">Texto<fonte>
Determina o tamanho do texto (O valor padrão de x pode variar de 1 até 7)
Ex: <font face="2">Texto<fonte>
Básico
Tags Básicos
Abaixo estão os tags principais de uma página html.
<html></html>
Determina o início e o fim da página.
<head></head>
Determina o início e o fim de um cabeçalho.
<title></title>
Determina o início e o fim de um título.
<body></body>
Determina o início e o fim do conteúdo de um documento.
Atributos Body
Com os atributos listados abaixo o webmaster define configurações de cores, margens, etc.
bgcolor = "cor"
Modifica a cor de fundo de uma página.
background = "imagem.gif"
Coloca uma imagem de fundo.
bgproperties="fixed"
Mantém fixa a imagem de fundo quando a página é rolada. (Marca d'água)
leftmargin="x"
Define a largura da margem esquerda na página. (x é o valor em pixels da margem)
topmargin="x"
Define a largura da margem superior na página. (x é o valor em pixels da margem)
text="cor"
Determina a cor padrão do texto.
link="cor"
Cor dos links não visitados.
alink="cor"
Cor dos links ativados.
vlink="cor"
Cor dos links visitados.
Vamos imaginar uma página com fundo verde, texto branco, link azul e margem direita de 10px. Veja como o body será configurado:
<body bgcolor="green" text="white" link="blue" leftmargin="10">
Títulos
Uma das formas utilizadas para determinar o tamanho do texto. Veja abaixo os tags para obter diversos tamanhos.
<h1>Texto</h1>
Texto
<h2>Texto</h2>
Texto
<h3>Texto</h3>
Texto
<h4>Texto</h4>
Texto
<h5>Texto</h5>
Texto
<h6>Texto</h6>
Texto
Quebra de Linha
Simples comando, indispensável para melhorar o visual da página. Usa-se o tag <br>. Veja no exemplo:
Seja Bem-Vindo, <br> você está<br> na seção HTML<br>
Seja Bem-Vindo
você está
na seção HTML
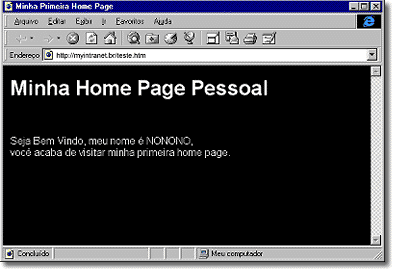
Simples Página
Com os comandos listados acima já é possível construir uma simples página.
Fundo preto, texto branco, título <h1>, e quebra de linha.
Veja abaixo:
<html>
<head>
<title> Minha Primeira Home Page </title>
</head>
<body bgcolor="black" text="white">
<h1>Minha Home Page Pessoal</h1>
<br><br>
Seja Bem Vindo, meu nome é NONONO,<br>
você acaba de visitar minha primeira home page.
</body>
</html>
|

Tags
Uma página html é formada basicamente de tags, com eles o webmaster insere imagens, links, linhas, configura tamanho de fonte, etc. Eles podem ter a característica de único ou duplo. Veja abaixo um exemplo de cada:
Único
<br>
Duplo
<h2>Texto</h2>
Partes da Página
<head></head>
A parte <head> é a "cabeça" da página, dentro são inseridas configurações como o título, autor, descrição, etc.
<body></body>
A parte <body> é o "corpo" da página, dentro são inseridos textos, imagens, links, scripts, linhas, tabelas etc.
Estrutura Básica
Abaixo está a estrutura básica de uma página:
<html>
<head>
<title>Título da home page</title>
</head>
<body>
Aqui vai o texto
</body>
</html>
|
Tabela
Atributos Tabela
As tabelas são bastante usadas para o posicionamento preciso dos elementos na página. As tabelas são formadas de linhas, dentro de uma linha são inseridas células com conteúdo. Veja abaixo os tags básicos:
<table></table>
Determina o início e o fim de uma tabela.
<tr></tr>
Determina o início e um fim de uma linha.
<td></td>
Determina o início e um fim de uma célula.
Tabela Simples
Abaixo está o código e a visualização de uma simples tabela com duas linhas e quatro células.
<table border="1">
<tr>
<td>Célula1</td>
<td>Célula2</td>
</tr>
<tr>
<td>Célula3</td>
<td>Célula4</td>
</tr>
</table>
|
Mais Atributos
Crie tabelas mais personalizadas com os atributos listados abaixo, estes devem acompanhar os tags <table>, <tr> ou <td>.
border= "x"
Determina a largura da borda da tabela. (x é o valor em pixels da borda)
bgcolor= "cor"
Determina a cor de fundo da tabela.
width= "x"
Determina a largura da tabela. (x é o valor em pixels da largura)
height= "x"
Determina a altura da tabela. (x é o valor em pixels da altura)
cellspacing= "x"
Determina o espaço existente entre a borda da tabela e a célula. (x é o valor do espaço em pixels)
cellpadding= "x"
Determina o espaço existente entre a célula e o conteúdo da mesma. (x é o valor do espaço em pixels)